前言
本篇文章是针对计算机小白的入门指南(大佬自便),解决一些大家较为关注的,诸如“怎么翻墙看外网?” “我想学编程怎么入门?” “我要用什么软件来XXX?” “电脑开机黑屏咋办?” “什么浏览器没广告?” 之类的问题(包括Andoriod手机部分问题),请自助选择你要查询的问题
★如果你是“电脑端”,那么可以在该页面右侧的菜单中快速索引查找你感兴趣的问题。
☆如果你是“手机端”或客户端用户,那么可以移步电脑端或者直接往下翻浏览你感兴趣的问题。
希望本文对你有所帮助,如果本文所述不够详细或未找到你想解决的问题,可以考虑向百度或者博主本人求助~~ 本文会不定期持续更新
(作者:HQL 2021.1)
网络篇
名词解释
- url:资源地址,就是大家看到的www.baidu.com 之类的网址啦
- http/https:一种协议,冠在www.xxx.xxx 之前
- js: 脚本文件javascript
- git:响应式分部系统的一种
- ios/mac:苹果移动端/电脑端 系统
- win: Windows 系统
- Linux:一种电脑系统,功能强大。
- 根目录:磁盘或者文件中最上以及文件夹。如C:/是C盘,也是根目录
- 子/父 XX:下一级/上一级 XX
- ip:每一个网络和每一台主机分配到的唯一的逻辑地址
- 命令行:即cmd,类似DOS操作系统的简化版窗口,左下角windows搜索cmd可打开,颇具黑客风格,可用于装B(非常重要的工具,之后在电脑管理中展开讲)
◆浏览器的选择
无论如何,上网肯定需要一个浏览器,选择一个合适好用的浏览器会大大提升上网的体验。 大多数人会选择windows自带的IE浏览器或者是某些奇怪的“山寨浏览器”(猎豹,2345,360浏览器之类的),这些国产山寨品不仅广告、弹窗多的令人发指,而且许多时候会出现问题。基于个人的使用体验,只推荐以下第一梯队浏览器(页面干净整洁,功能齐全,插件多,无广告弹窗)
第一梯队
- Google Chorme谷歌 (电脑Win8/10/手机)
- FireFox火狐 (电脑Win8/10)
- safari (iphone/ipad/Mac)
- 华为自带浏览器 (HUAWEI)
第二梯队
- QQ浏览器 (Win8/10)
- IE浏览器 (WIn8/10)
- 夸克 (手机)
- Bing 微软必应 (手机)
第三梯队
- 各种山寨浏览器:UC/猎豹/双核/360/2345等 (Win8/10)
- 百度浏览器 (手机)
◆浏览器的设置和使用
1. 设置和更改默认浏览器
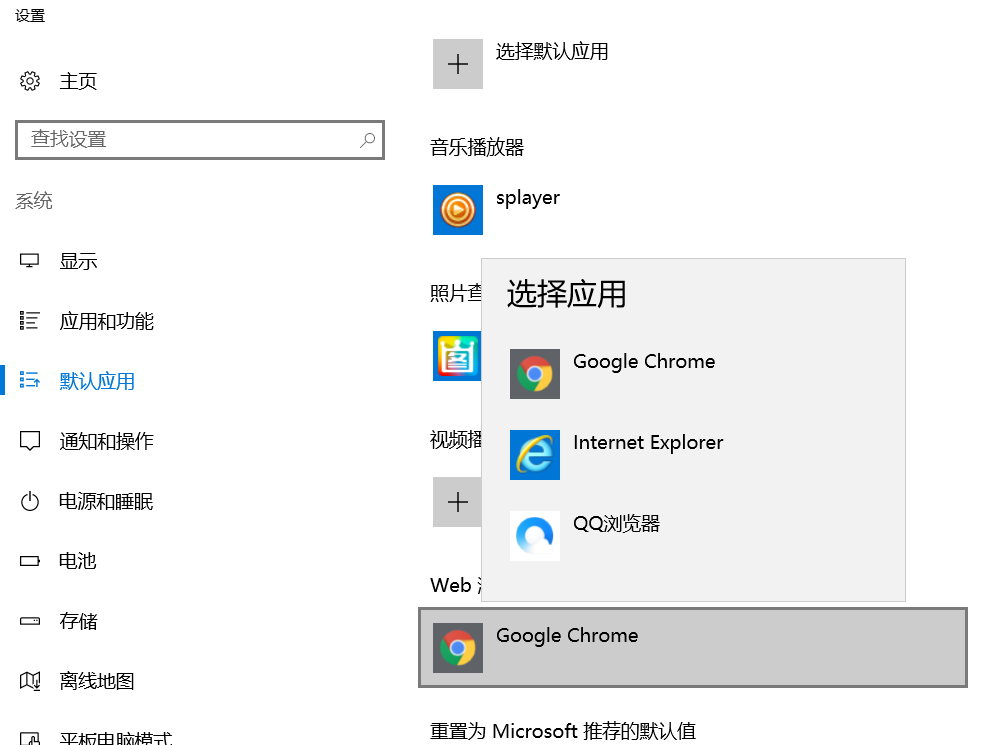
电脑桌面——右键——显示设置(设置)——默认应用——点击默认浏览器进行更换(如下图)

2. 浏览器顶端收藏夹
点击网址右边的☆键收藏一下你喜欢的网页,个人建议是将网页重新命名成简称,这个因人而异
3. 浏览器快捷键(以谷歌Chorme为例)
- Ctrl+T 打开新标签页
- Ctrl+N 打开新的窗口
- Ctrl+Shift+N 打开新的无痕浏览窗口
- Ctrl+J 查看历史下载内容
- Ctrl+P 打印页面
- Ctrl+H 历史记录
- F5 刷新页面
- F12或Ctrl+Shift+I 打开网页控制台
◆翻墙/科学上网
由于各种原因,大陆无法访问诸如YouTube,Pixiv,Twitter,FaceBook之类的国外网站,所以我们需要进行“翻墙”来绕过大陆对网站的审查以进入外网。 翻墙主要有几种手段:VPN,Nginx反代,DNS代理等手段,这里主要推荐需要花钱的 VPN (速度快,稳定,操作简单适合小白)
【法律适用:VPN使用者也好,代理也好,均使用了国家公网,未搭建私自的通信通道,不违反法律规定。不过还是低调为妙,切记不要在外网发表和传播不当言论……】
1.使用VPN翻墙
· 棱角VPN (戳我进官网)
购买了套餐以后可以在手机端或者电脑端使用ssr进行翻墙操作,操作简单。 详细教程订阅节点后看这里windows教程 | 安卓手机教程 | IOS苹果教程 | MAC苹果电脑教程 这里不再赘述。
(如果有意向共同租赁VPN的小伙伴可以私聊我O(∩_∩)O~~)
其他VPN:
· V2rayNG 下载这里 | 详细的V2RayN戳这里
· superfast 官网有点慢
2.Nginx绕过本地SNI审查(以pixiv为例)
· 假反代(本地反代)
· 参考资料:白猫Mashiro《pixiv及其客户端访问恢复指南》
针对一些国外网站,直接访问会404,但是其IP是活的,换句话其IP没有被封禁,那么可以利用反代服务器Nginx绕过SNI审查(注意是本地审查,不是真代反)。 【注意:个人使用不违法,但私自发布到第三方平台可能违法】
这里主要介绍Windows的操作过程,如果是Mac用户戳这里
环境:请确保你的电脑网络环境属于纯净环境,如果你已经开了VPN等各类其他代理或浏览器代理类插件,请先关闭所有代理。
下载源文件: 此处下载 download (下载注意事项 ) 解压到电脑任意路径位置中(注意最好是纯英文路径下,例如D:\fandai\类似,随意)
安装: 安装下载的文件中的ca.cer根证书,然后参考下方「hosts 修改方法」部分修改 hosts(请使用压缩包里的hosts)
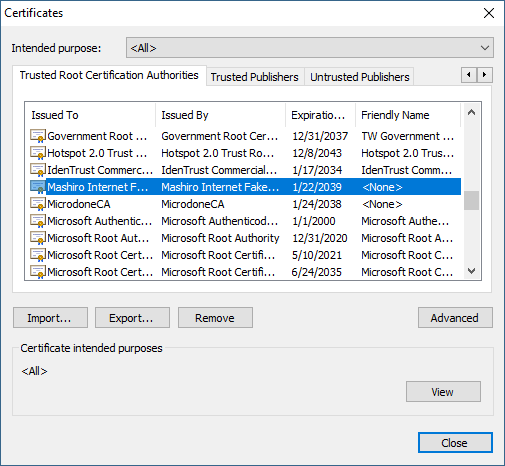
① Google Chorme安装证书教程 ②FireFox安装证书方法 ③其他山寨浏览器自己找路径或百度。 将Mashiro……开头的证书添加至受信任机构列表中(如下图)

启动: 通过可视化工具或者调试工具启动 Nginx 。
Linux系统使用方法:
Nginx 配置文件目录为 /etc/nginx/,使用和 MAC 完全一致的配置文件和证书并替换配置文件即可,最后参考下方「hosts 修改方法」部分的方法修改 hosts(请使用压缩包里的hosts,因为每次更新都可能变的)。
· 真反代(以pixiv.net为例)
原理和操作比较复杂,请参考这篇文章:真 · 反代P站 (作者:神代綺凜)
◆启用浏览器拓展/插件
浏览器插件是什么
浏览器插件是对浏览器自带功能的一种拓展性应用,用来为用户提供更多更快捷的服务,我们可以通过安装自己想要的插件来获得相应的上网体验的提升。比如:
百度云下载速度慢,利用插件解放下载速度
利用插件访问Youtube,ao3,pixiv等国外网站
阻止讨厌的网页广告和弹窗
全网站VIP视频解析并免费观看
在Chorme中应用插件
Google Chorme作为一款综合性能最强大的浏览器,集成了大量的官方和民间的插件,几乎你的所有需求都会有相对应的插件满足你。这也是我为什么首推Chorme的原因,不管你是开发者还是普通用户它都会给你带来最优的使用体验。
Chorme的插件通过点击浏览器右上角的三个小点——设置——左侧边栏最下方的拓展程序中打开。
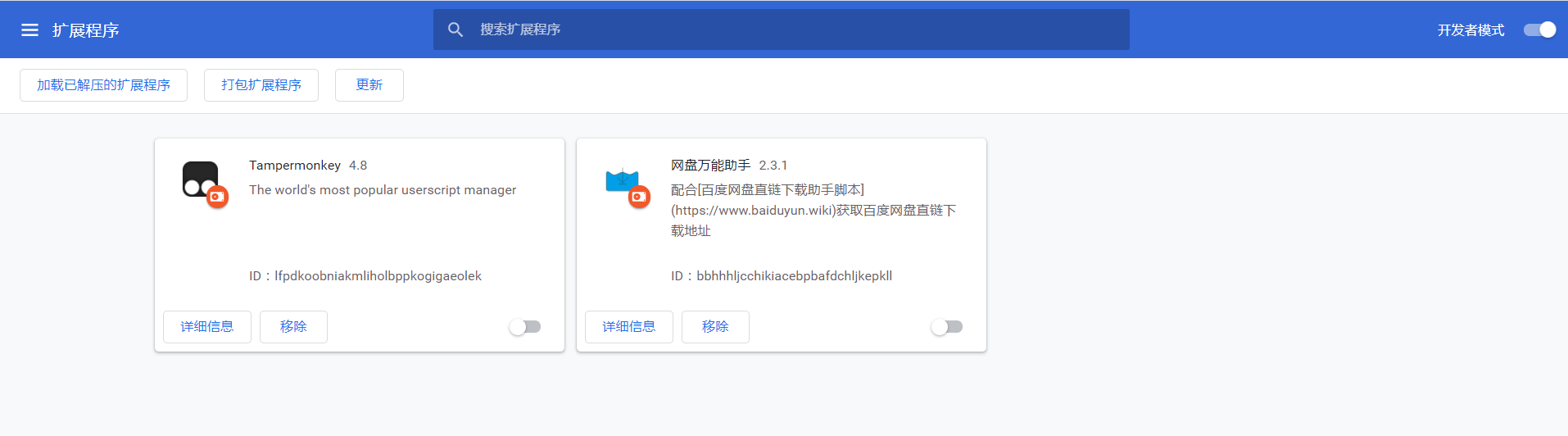
找到合适插件安装后会在空白处增加小窗口(如例图)我安装了两个插件,这是未启用状态 ↓

这是启用状态 ↓
点击“详细信息”可以按你个人喜好具体配置
这些具体的插件被称为“脚本”,想要运行这些脚本,请先下载一个脚本管理器,这里推荐TemperMonkey(油猴插件) 官网下载(进不去可能要用VPN)
然后你可以寻找合适的插件 插件汇总下载 | Greasy Forky网站 并配置。
TX:过多插件可能会造成不必要的bug和冲突,每次尽量不要开太多。
◆浏览器控制台抓取网页源文件
第一步:用f12或者Ctrl+Shift+I或者网页空白处右键检查(T)可以打开控制台。
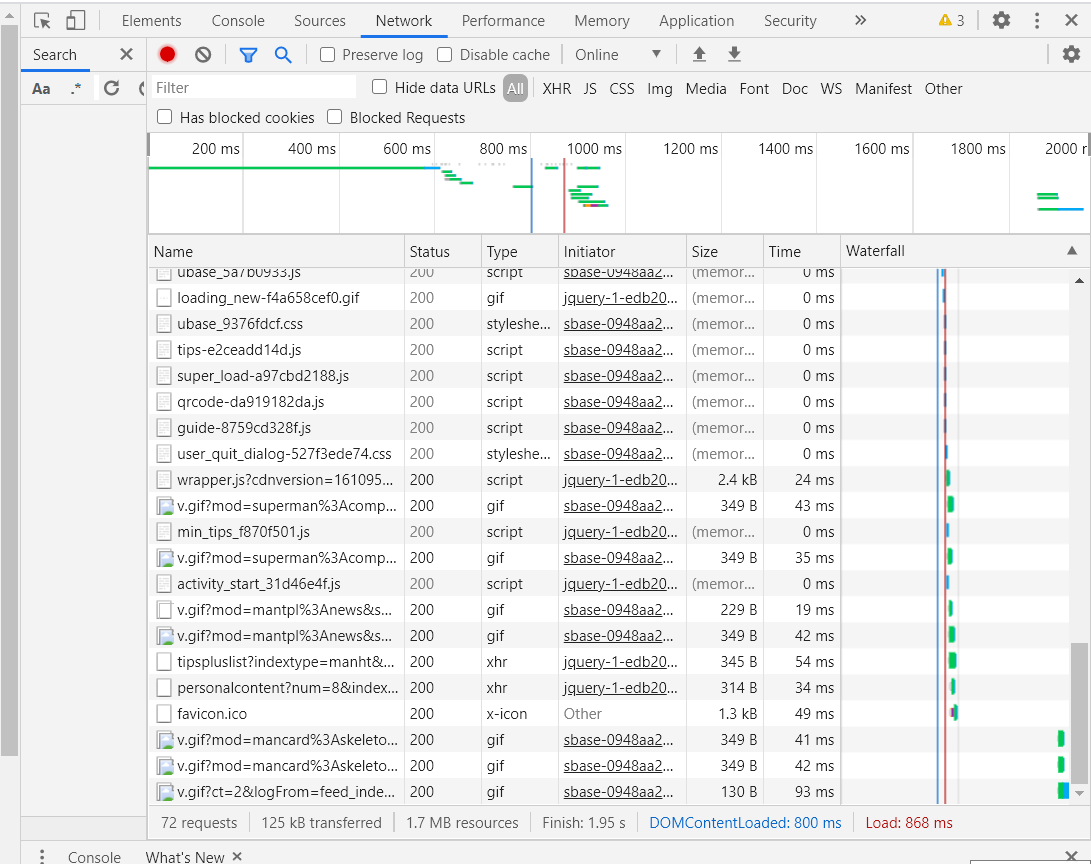
第二步:f5刷新一次网页,底部或右侧的控制台中之后会涌现出大量的数据。在顶端切换到Network一栏(如图)

全图 ↓

这里出现的是该网页的源文件,有时在无法直接下载网页某一图片,或者某段文字资料,某个音乐文件时,可以在源码中找文件并直接下载。
如何找文件:可以选择响应时间的区间,缩小范围(如图)

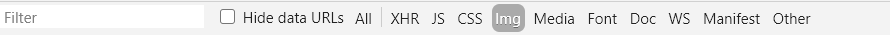
也可以通过文件的类型筛选,这里有All(所有类型) Img(图片) DOC(文本) CSS(文件样式) XHR(封装应用) JS(动态响应文件)等

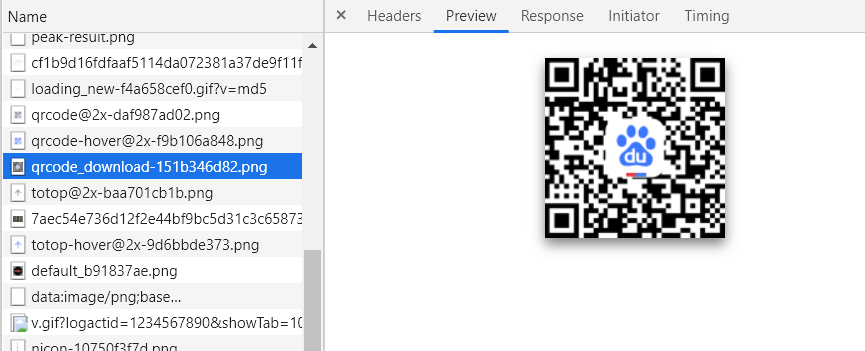
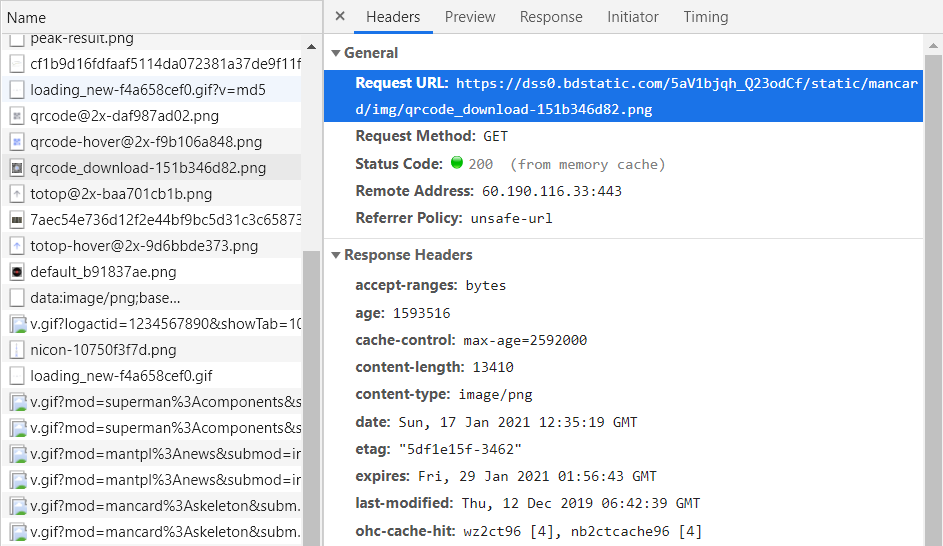
点击左边的某个目标文件,我们在右侧可以看到详细描述。如果是Img类的文件的话可以在Preview一栏中看到预览图。

而Header一栏中的Request URL就是这个文件的下载地址,用这个地址就可以下载原文件啦!是不是方便又快捷呢?

至于Elements,Sources等更加复杂的操作,之后有机会再介绍[]( ̄▽ ̄)*
◆搭建网页与撰写博客
想搭建一个像博主这样的个人网站+博客吗?
本博客是基于hexo和gitee,网页部署在gitee服务器上。也可以考虑最热门的github或者coding等开源代码托管平台上。其中特别推荐github,可以说,几乎没有一个大佬没有github账号和库。【我的github】
如果你想做一个自己的网站和博客,一个github账户必不可少。
初识基本工具
主要用到以下工具,请确保在你的电脑中都已经下载完成,若没有,点击下载:
hexo+github/gitee 搭建个人博客
如果你是新手,请严格按照步骤执行!此处演示的是gitee+hexo搭建网站的教程。
0-1. 建立自己的GitHub库
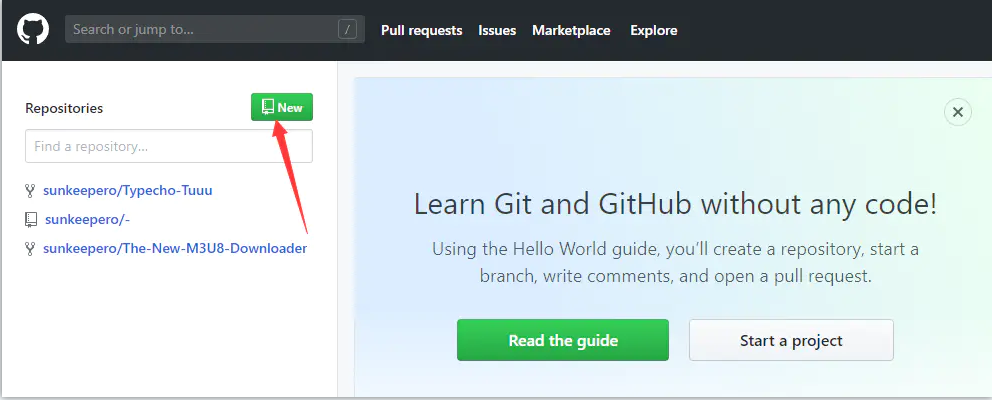
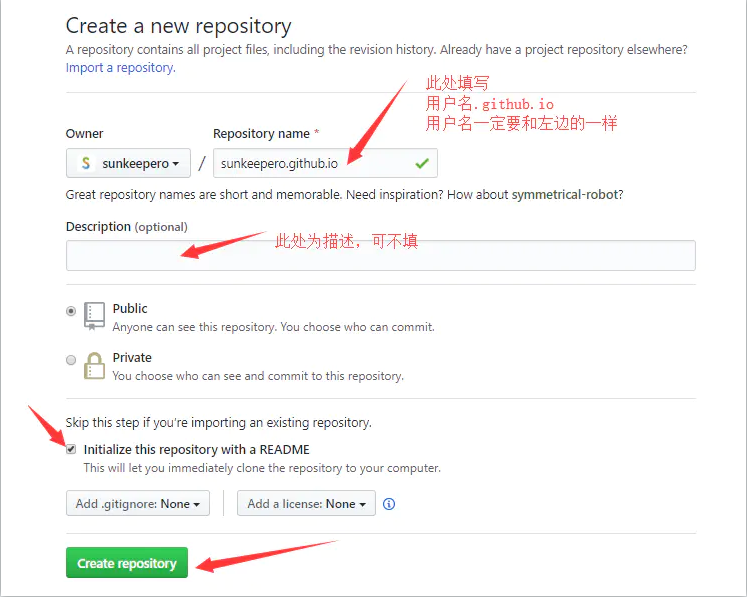
注册完github账号后,登录——创建新仓库

0-2. 填写的仓库名为“你的用户名.github.io”,用户名一定要和左边用户名一样(切记),否则后面会出错

这里虽然我们用gitee搭建网站,但是后来的jsDiliever+CDN还是要用到GitHub,所以还是要注册Github。
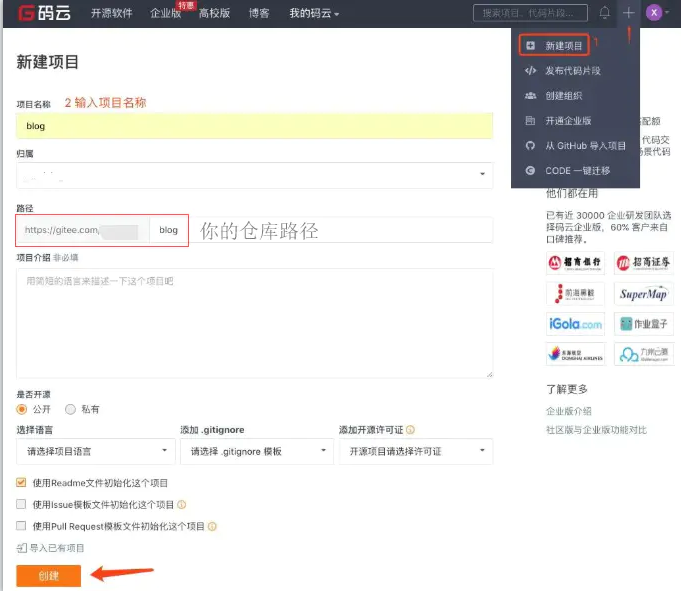
1.建立自己的gitee库
注册gitee(码云)并登录。
和上面Github的操作大同小异,也是要创建一个和我们用户名一样的仓库。注意:和我们用户名一样的仓库只能创建一个。而且无论是gitee还是github上面的文件都无法单独删除,只能删除整个库。 如下图:

注意一定要选择公开类型(public)否则会出问题。
2. Hexo配置
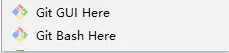
· 下载好Git后,桌面右键看看是否有“Git Bash Here” 选项,若有,则成功。

· 下载好node.js后, 打开电脑自带的cmd窗口,分别输入下列两个指令:
node -v
npm -v如果显示出版本号,则成功。一般都会成功。
· 配置npm的淘宝源,安装完成后可通过npm info hexo查看是否配置淘宝源成功。输入:
npm config set registry https://registry.npm.taobao.org然后输入:
npm info hexo检查是否配置成功。
· 安装Hexo 输入:
npm install -g hexo· 在本地磁盘任意一个位置右键新建一个文件夹,命名为blog(也可以命名为其他但强烈不建议),点击进入blog文件夹中。 例如我在D:/位置建立了一个blog文件夹,然后进入D:/blog/
这时,我们称你所在的位置为博客的“根目录” 示例中根目录为D:/blog/
在博客根目录下右键Git Bash Here
分别输入:
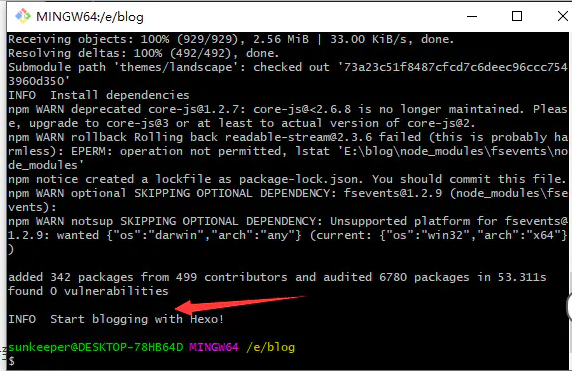
hexo init
npm install 找一下有没有出现“Start blogging with hexo”之类的


这样基本配置就完成了,让我们来看一下本地网页预览。三连输入(记住这几个指令):
hexo clean
hexo g
hexo s(可能需要等待较长时间)
在浏览器中输入访问 http://localhost:4000 ,体验Hexo。不出意外的话,你会看到这样的:
部署到gitee page
这只是本地,最后要将网页部署到gitee page上,这样别人才能看到你的博客!而这个环节往往出错最多,要多查资料查错。实在不行从头来。
· 复制你的gitee仓库到hexo配置文件,根目录的_config.yml中。这个文件应该用之前下载好的notepad++或者vscode来打开、修改。请找到对应部分并修改:
deploy:
type: git
repo: https://gitee.com/****/**** #修改这里这里填你的仓库URL
branch: master #把分支修改成mastertheme: Sakura #找到这段,把主题(theme)修改为Sakura然后请在博客根目录下修改依次输入以下指令(*号处用你的邮箱和用户名代替):
npm install hexo-deployer-git --save # 安装git插件
git config --global user.email *********@qq.com # 设置gitee邮箱(gitee的注册邮箱)
git config --global user.name '****' # 设置用户名(git的注册昵称)
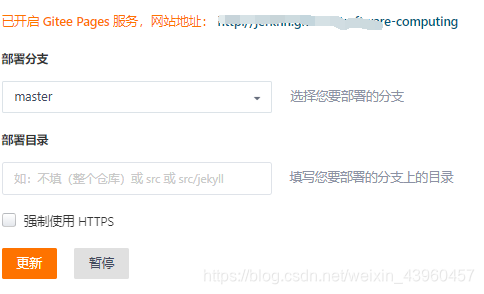
hexo deploy 然后到gitee上你的仓库右上角服务中点gitee page部署网页

完成后看看点击网站地址,可不可以访问你的网页。
·这是默认主题,所以和你看到的不一样,可以按需要更换主题,如果你喜欢Sakura博客主题的话,可以在【这里】下载压缩包 (点击绿色的code(码)键下载压缩包 download zip)
下载完后可以将hexo-theme-sakura/themes/ 中的sakura文件夹复制粘贴到blog/themes/ 中,全部选择替换。
之后的主题配置和调教请移步以下文章:
【sakura部署|主题调教】
【sakuraplus】
【Hexo主题Sakura使用问题大全】
wordpress 部署网页博客
wordpress需要自己的域名(建议在namesilo中注册,便宜)
博主也没探索过呢,可以参考【这里】
写博客:万能的markdown语法
markdown语法是写博客必用语法。详细请看【这里】